|
by whom, where and when are these proposals made? i have some comments on it later, but i have to think about it a while, and i would love to know if some more proposals are about to come… for example for different parts. and the dashboard will hopefully look completly different then now :) |
|
|
by whom, where and when are these proposals made? i have some comments on it later, but i have to think about it a while, and i would love to know if some more proposals are about to come… for example for different parts. and the dashboard will hopefully look completly different then now :) |
|
|
the first one came from cris. I based the second one on it. Yeah – dashboard will probably change. My main idea was to ilustrate that backgrounds can have quite a bit of an effect already. Please propose one if you like. We could really use some inspiration. |
|
|
please see my post to the presentation tool, i’m still not in the best situation for working on stuff like this, but i pretty much try to send some inspiration. i think the Dashboard page i created could give some inspiration on how that looks… i have some scribbles for that, and also for how the search could look like… i’ll try to somehow upload or digitalize them as soon as possible :)) |
|
|
ahoi, |
|
|
hmm, Das erzeugt eine verkleinerte kopie des Bildes “original.jpg” mit 1024 pixeln breite und 768 pixeln höhe in der Datei original_small.jpg. evlt. musst Du vorher das packet imagemagick installieren: Viel erfolg. |
|
|
wow |
|
|
hallo, |
|
|
Hallo elbstrich. Schoen dass du dich hier meldest. Wir wollen dass design jetzt langsam mal wirklich als umgesetzt betrachten, und sind dort auch schon recht weit. Der Grundrahmen laesst sich unter tsolife.beta.brueckenschlaeger.de betrachten. Falls du schon irgendwas gemacht hast, oder noch irgendwelche Ideen hast dann lad doch einfach mal die Bilder davon hier hoch. Es gibt aber insgesamt auch noch enorm viel zu tun: Die Bilder auf dieser Seite sind auch nicht komplett vollstaendig, es gibt noch ein bisschen Konzept wie die einzelnen Funktioneselemente gestalterisch umgesetzt werden sollen. Dazu werde ich bald mal noch mehr hochladen. Eigentlich hab ich aber gerade mal ausnahmsweise einen Tag frei, deshalb morgen mehr. Du kannst auch mal hier bei uns im Buero anrufen: 030/44017471 – oder vorbeikommen. Liebe Gruesse |
|
|
ok. bin ich erstmal in die falsche richtung gerannt. Design also nuechtener. Bin zunaechst die verspieltere richtung angegangen. Thomas |
|
|
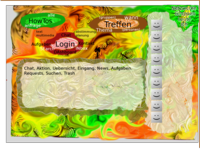
verspielt finde ich auch gut, aber nicht sooooviel. dieses batikartige fand ich schön. |
|
|
toll, dass du was machst! |
|
|
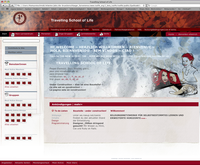
Hey Thomas, also, wir haben grad noch mal ein bisschen die verschiedenen Entwuerfe angeschaut (ich und chris), und unser klarer Favourit war dieser Vorschlag we.riseup.net/tsolife/website-design+16... weil er Klar-, Einfachheit mit mehr Stil kombiniert, und auf jeden Fall besser aussieht als das momentan umgesetzte. Der Vorschlag we.riseup.net/assets/7188/tsolife%20des... sieht auch ziemlich huebsch aus, aber vielleicht fuer eine Anwendung die ja Leute auch mal konzentriert benutzen wollen ein bisschen viel. Vielleicht koennte man als Kompromiss noch Teile dieses Bildes als Hintergrund in die einzelnen Elemente im anderen Vorschlag einbauen. Wuerd ich persoenlich aber auch nicht machen glaub ich. Fuer die Zukunft haben wir geplabnt auch verschiedene Styles umzusetzen und, weils ja auch selbstorganisiert sein soll, auch von den eigentlichen Nutzern der Plattform welche umsetzten zu lassen. Das ist aber allein technisch jetzt noch nicht wirklich umsetzbar. Dann ist es auf jeden Fall cool verschiedene Designs zu haben. Jetzt gerade brauchen wir halt irgendwas einfaches, schoenes, einpraegsames dass den Leuten nicht zu viel Sachen auflaedt die sie akzeptieren muessen wenn sie diese Software benutzen. Und das find ich hast du mit dem einen Vorschlag ziemlich gut erreicht. Also wenns nach mir geht koennen wir den im Grunde so uebernehmen. Ich find auch die Idee Formulare, wie im Beispiel das Registrierungsformular, immer an dieser Stelle ausfahren zu lassen. Das harmoniert gut mit dem allgemein immer ajaxlastiger werdenen Stil der Seite. Bald noch mal mehr dazu, ich will und werde auch noch weiter mehr Zeit in das tsolife-design Wiki stecken. Es wird aktiv programmiert. |
|
|
Meine Meinung zu den letzten beiden Entwuerfen: 1) Wuerde nicht mit einem so dominaten Hintergrund arbeiten Denke die naechsten Aufgaben:
|
|
|
Ich habe mal die aktuellsten entwürfe genommen, reduziert und versucht einen hintergrund für crabgrass im layout mit menü links draus zu machen. Hat erstaunlich gut funktioniert. Wichtig für so was ist eine große einfarbige Flächen, wo im Endeffekt der Inhalt hin kommt. Die größe dieser Fläche wird dann je nach Browser variieren. Deswegen ist es schwer sie von rechts und unten einzurahmen. |
|
|
we.riseup.net/assets/8181/tsolife%20des... ich find das ganz gud versteh die icons nicht und finde den typ ganz rechts derbe stooned |
|
|
was sagt ihr zu bienes anspruch keine menschen darzustellen? |
|
|
geht hier nochwas? |
|
|
Ja, ich habe mich vorgestern intensiv damit beschaeftigt, und selbst ein bischen rumexperimentiert. Traue mich nicht meine Konzepte zu uppen, weil die noch so alpha sind, dass man sie nicht wirklich in die Runde werfen kann. Abgesehen davon sind die schon fertigen Konzepte schon professionell. Mein sENF: Intuitiver Aufbau, Uebersichtlichkeit, und sowas was ich table-switching-combining nennen wuerde. Im Bezug auf den Aufbau: Die obigen Entwuerfen sind momentan stark an den Aufbau des Crabgrass, so wie es seit Beginn gewachsen ist und aktuell auf we.riseup.net laeuft angelehnt, das ist nicht zwangslaeufig notwendig. Uebersichtlichkeit laesst sich auch mit unterschiedlichen Schriftgroessen Loesen. Hier wuenschen sich viele statt Worte Bilder. Der dritte Punkt bezieht sich mehr auf die Technische Seite = Tabs, mehrere Frames nebeneinander/untereinander (gerade bei dem Skill-Teil sehr wichtig). TOP Menschen/Gesichter auf der Seite Als Start/Intropage von TsoLife wuerde ich vielleicht ein Portal vorschieben, welches die wichtigsten Basisinformationen, einige wenige Grosse Buttons/sonstwie (kreisfoermig angeordnete) geformte Tunnel welche zu bestimmten Teilen des Systems fuehren. last but not least: |
|
|
was ist das denn? an sich aber echt fett :) |
|
|
Deinen ansatz, nicht am cg design zu kleben finde ich super. Ich fände es sinnvoll, wenn du deine ideen mit denen von thomas kombinieren könntest. Wenn ihr euch irgendwo in der mitte trefft könnte das bestimmt schön werden. |
|
|
hmm ich stimme andi derbe zuu |
|
|
womit? |
|
website design
Proposals for the design of the website